はてなブログでGoogle Speed Insightsの評価を上げられるところ、無理なところ

今後はモバイルフレンドリーが表示順位に影響してくるので、外部のブログサービスでどこまで対応できるのか
先日(といっても結構前だけど)Googleから新たな検索表示指針「モバイルファーストインデックス」が発表されました。
最近は検索流入はPCよりもスマホの方が多くなったので当然っちゃ当然の変化だと思います。
これからはユーザビリティが重視されるということですね。
これまでのPC向けサイトでの検索結果から、それらのモバイル機器からの使いやすさが考慮される様になってきているのでサイト運営者は対応を迫られています。
当ブログは幸いGoogleの新モバイルフレンドリーチェック(Beta)によると、基準を満たしてはいる様です。
Google Search Console モバイル フレンドリー テスト

モバイルフレンドリーの要件を満たすには
- 表示速度
- デザイン(小さな画面でも見やすい・使いやすい)
この二つが必須となってきます。
特に、以前当ブログでも行ったレスポンシブデザインの対応が必要になってくるのではないかと思います。
PC・モバイルで別々のCSSファイルを読み込むとなると表示速度にも影響が出てきます。
表示速度・ユーザビリティを確認する
では、ここで自分のサイトが表示速度と使いやすさというものを確認していきましょう。
こちらもGoogleさんの「Speed Insight」というものを使います。
ちなみにこのブログを数日前に計測した結果がこちら

これはひどい
主に警告された部分は
- 使ってる画像重すぎ。圧縮しろ。
- CSSとJS圧縮しろ。
- 外部からCSSとかJSを読み込むのやめろ。
ということでした。ほとんどの対策を行っていないはてなブロガーは同じ様な結果になるのではないでしょうか。
はてなブログで修正できる範囲
結論から言うと
○(修正可能)
・画像の圧縮
・CSSの圧縮(一部)
△(可能だが根本的な解決にならない)
・CSS・JSのインライン化
×(2016/11/23時点でのはてなブログでは使用上不可)
・外部から読み込むファイルの変更(ユーザー側では触ることができない)
・HTML自体やはてなが標準で読み込むCSSやJSの圧縮
・htaccessなどサーバーサイドの操作
この内○と△の項目について修正を行いました。

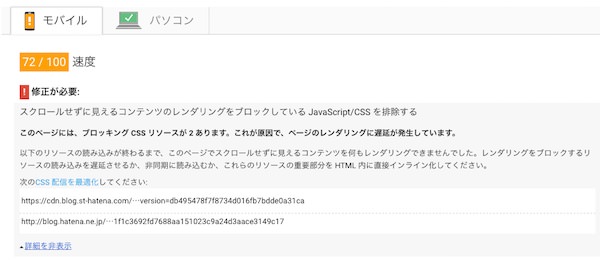
結果としては約30点上げることはできました。
ですが、パフォーマンスの高いサイトと評価されるには「85点」が基準となっています。
ここではてなの限界を感じ出します。
デザインCSSの項目は外部ファイルとして呼び出される
上記画像の「修正が必要」項目について何故解決ができていないかを説明しますね。
はてなユーザーがブログのカスタマイズを行う場合、多くの人は「デザイン→カスタマイズ」内のデザインCSSから行うことになると思います。
ですが、ここに設定した内容は直接サイト内の要素として読み込まれるのではなく外部から呼び出される形になります。
「外部ファイルを読み込む際に、サイト内の他の要素の読み込みがストップしてしまってよろしくないよ!」というのがGoogleさんの主張となります。
これを解決する手段が「CSSのインライン化」です。
それが出来ないからデザインCSSの項目を利用しているのでは?という声もあるかもしれませんが、実ははてなブログでも可能です。
CSSのインライン化
デザインCSSに入っている内容を、はてなの管理画面から「設定」→「詳細設定」→「headに要素を追加」の項目内に記述していきます。
ですが、このまま入れても反映されませんので
<style type="text/css"> デザインCSSの内容 </style>
という感じで<style>タグで囲みます。
更に、レスポンシブデザインを設定している人は<style>タグの外に別途viewportタグを書き足します。
<meta name="viewport" content="width=device-width, initial-scale=1">
文字コードなどを設定している場合も同様
<meta charset="utf-8">

これでインライン化はOKです。デザインCSS内の記述は消して問題ありません。
これで外部ファイルの読み込みは行われないのか
これも結論から言うと、はてなブログの仕様上「デザインCSSの項目が空」であっても空のファイルを読み込みにいきます。
もちろん読み込みに行ったファイルは、正真正銘何の記述もないファイルなので読み込み自体は速くなっているはずです。
ですが、この読み込みにいくリクエストを送り続けるのは全くもって無駄です…
これがCSSのインライン化を△とした理由ですね。
まとめ
結局、根本的な解決には至れない項目が出てくるので、現状はまともな方法ではこれくらいの点数が頭打ちになるかと思います。
最初からWordPressとか使ってれば済んだ話ではありますが、やはりはてなならではの恩恵というのがあるのも事実。
表示速度が遅いと言われ続けているはてなですが、このGoogleの方針を受けて何か動いてくれないかなぁ…